UI专栏 撰稿:Jing(微信公众号:IQS开发者社区)
随着5G时代的将至,网页端或移动端的运行也更加迅速,但当遭遇大量页面内容读取、下载文件过大时,依然会导致页面跳转或读取发生延迟,这时不可避免的须要用户期待。那么,如何解决客户由于期待而造成的悲观心态,如何转移用户注意力,便成了UI/UX设计师急必须去解决的难题。
从现在已知的页面读取方式下来看,动态效果的页面可以有效的提升客户对因果关系和指向性的认知,提升客户的兴趣度,让顾客可享受浏览过程。因此动态加载也变成了网络应用中不可或缺的元素之一。
由于动态读取页面无法有效摆脱原有界面中时间与空间的限制「情感文章」,承载更多很极力的表现形式,因此其设计方向也逐渐由原先单一化、批量化的方式转向更为丰富多彩的情感化设计理念,其功能性上也不仅仅只是为了提醒加载进度,而是被赋予了打动注意力、缓解心情、挽留用户、表达内涵等最多样化的设计模式在上面,并借助独特的动画加载方式去体现。
本文归纳小结了五种比较常用的加载动画方式分别为进度条型动画、结果导向型动画、节奏型动画、产品导向型动画、趣味创意型动画。
1. 进度条型动画
进度条是现在很经典的页面读取动画方式,其图标简易,直观,主要的作用就是告诉用户期待的时长,并向客户展现页面加载运行至了哪一个阶段。

图1
除了以下(图1)中所展现的基本线性内,不少设计师也会对进度条的方式采用一些变形设计,例如环形以及弧形等其它形状并采用百分比提醒,以简单明了的方法告知客户必须等待的时长,干预用户的心理预期,一定程度下解决由于期待造成的恐惧心理,例如上图(图2)所示:

图2
2. 结果导向型动画
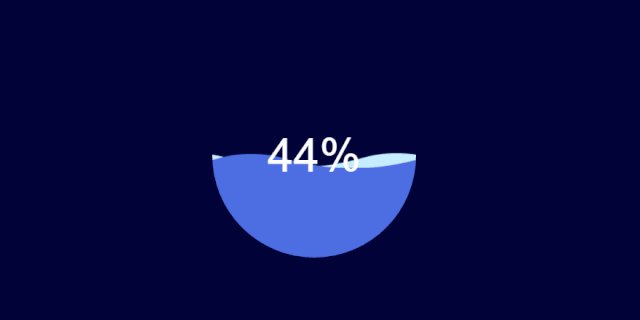
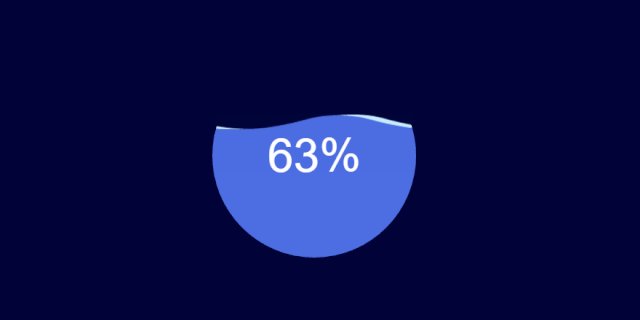
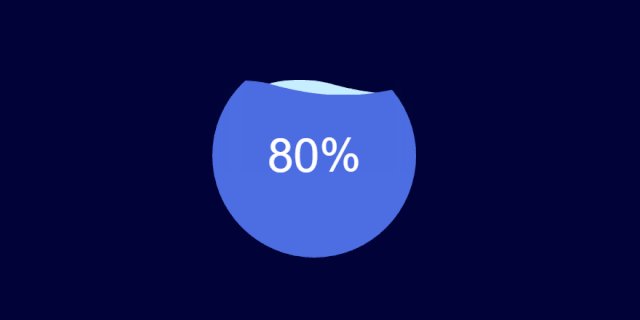
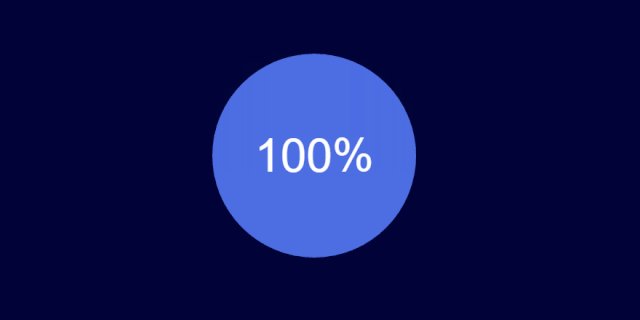
这类加载动画的差异过程主要是为结果服务的「情感文章」,最终导向为加载失败的结果。较为典型的加载动画方式有沙漏漏上、水杯倒满、电池充饱等。这是一种兼具提醒或者减少用户等待值的动画表现形式,它已经加载进度融合在图形变化之中,起到确立的提醒作用,又运用常见物品形象拉近与用户的距离,安抚用户情绪,实现与客户在情感层面的交流。

图3

图4
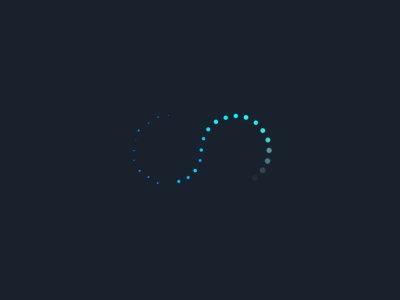
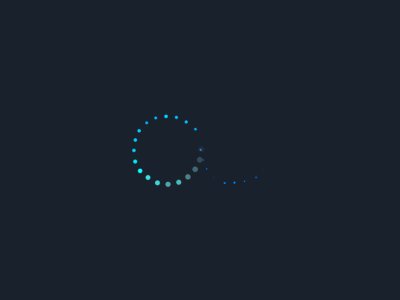
3. 节奏型动画
从美学视角来说,节奏是一种“美”的形态,具备打造美感的视觉规律。将其采用近加载动画设计当中,其实就是利用那一视觉规律,让用户融入进去,打破原有的时间节奏,呈现新的触觉体验,削弱等待的沉闷感。

图5

图6
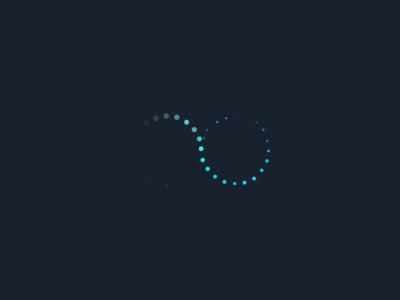
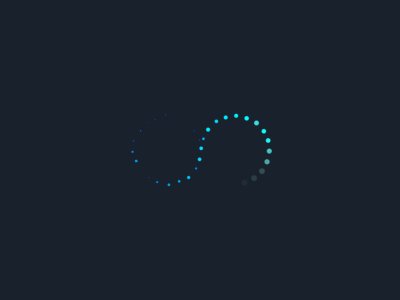
通过运用同样图像在必定时间外完成相似运动轨迹变化,比如翻滚、旋转、循环、位移等动作,可以有效鼓励用户在观看过程中形成并开启新的节奏韵律中去。同时,规律运动的时间也应该严格把控,不宜过短影响视觉表现力,使其甚至造成催促情绪;也不宜过长影响时间节奏,通过研究通常一个运动周期在2-4秒是最为合适。如图例所示:

图7

图8
另外,利用不同图形的差异造成的一定空间的反差,图形的递增或递减都依照规律的运动轨迹,比如形变,单个图像的形态变化,如(图9)所示。或是在必定空间范围外严格依照必定的运动轨迹消散或聚拢,如(图10)所示,这些都可使客户对空间下的差异造成期待,从而形成愉悦的触觉观感。

图9

图10
4. 产品导向型动画
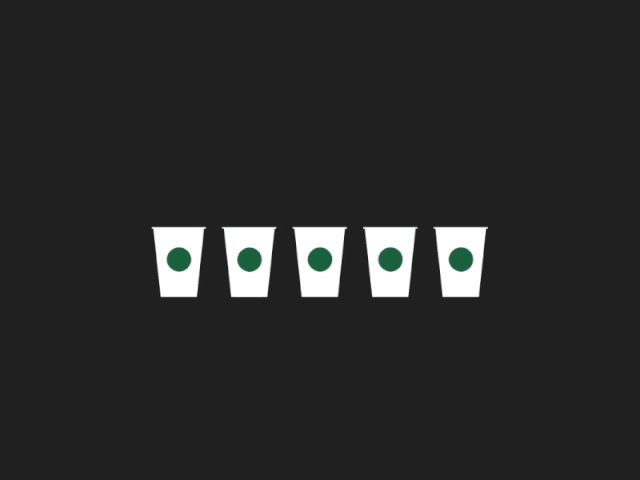
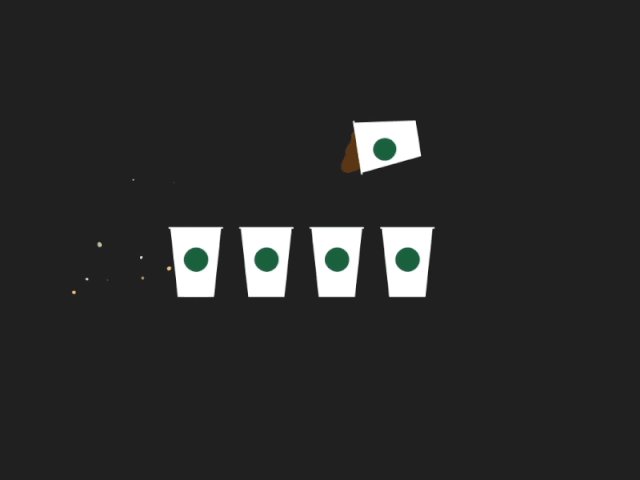
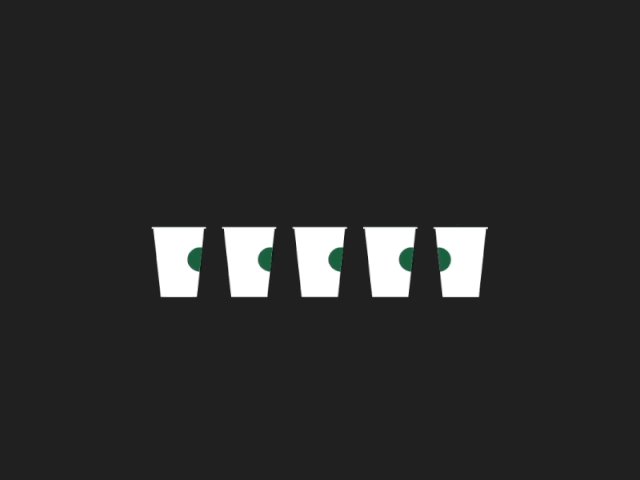
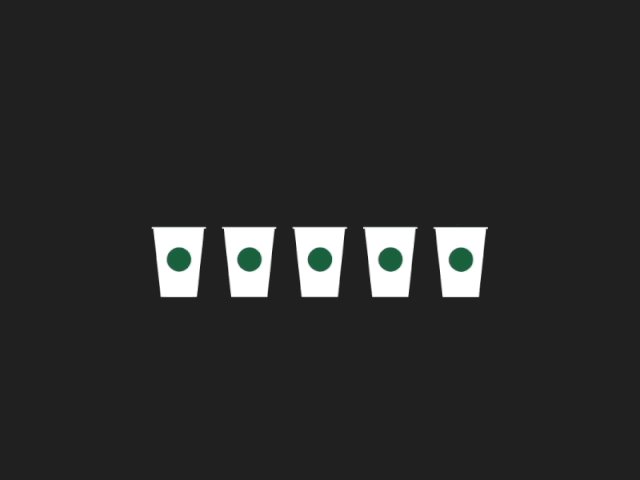
设计师通过结合企业的产品、品牌传统等相关内容,对加载页面进行设计,展示产品以及企业文化,加深顾客对产品、企业或者是品类的印象,提高产品知名度。如(图11)的星巴克所做的加载页动画,形象的把产品外观轮廓融入到了加载页面中,并提高一定规律的系列动作,轻松有趣的推动客户直接了解了产品,并加深了品牌印象。

图11
5. 趣味创意型动画
趣味创意型的加载动画是时下的一个设计趋势,它可将认真、冰冷的界面语言转换为生动活泼的交互语言,让有趣的、“魔性”的、“无厘头”的场景语言帮客户带给乐趣。其体现的方式也更为丰富,可以借助故事化、拟人化、夸张化的方式大大提升客户感受的愉悦感,给用户留下深刻的印象,削弱用户期待意识,让等待变为一种享受。

图12
 图13
图13

图14
综上所述,加载动画成为设计师用于留住用户的重要方式之一,无论是简单明了的动态进度条还是富有创意搞笑的动漫页面,其目的都是立足于用户情感之下,利用加载的动态效果来改变迅速的时间节奏,解决由于网络不顺畅造成的页面能够迅速显示的问题,使其可在期待过程中增加焦虑感,提升客户感受,增强品牌印象。
注:以上图表均来自,仅供参考。
·end·
广州及时雨私家侦探(广州本地私家侦探公司)
微信:185-2064-4544
电话:185-2064-4544
地址:广州市天河区