

编者按:什么是无框界面?凭什么断言它能成为2017年的主流UI 设计风格?雨涵_Zoe这篇干货文章为你揭秘。
纵使几小设计风格已形成寡头垄断(如苹果的圆角玻璃、谷歌的层级、微软的方块…)「情感化设计」,但图标设计的进化历程才刚刚开始。
我曾在之前的《设计新趋势!超越扁平化设计的「化繁为简」有哪些看点?》写过关于去形式化的话题。在这个新趋势中,界面下的内容越来越重要,相对的,一切与内容无关的都被大大削减。
去形式化是一张非常模糊的全景图,在变化中一些新的设计风格渐渐清晰起来,例如——无框界面。
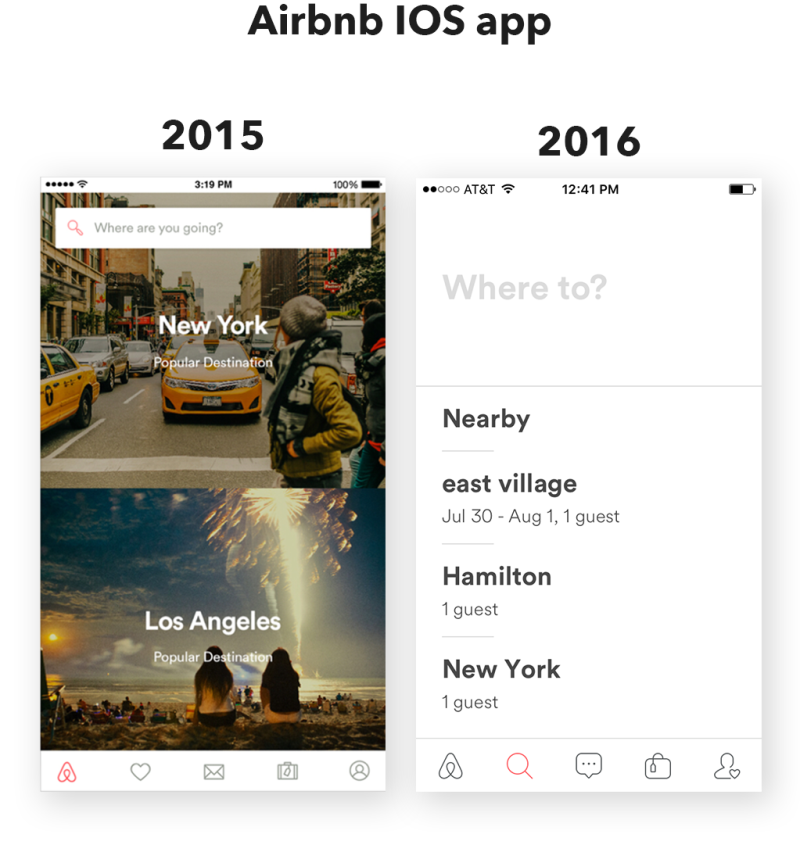
也许你已经发现了,今年来逐渐越多的网站跟应用,尤其是那些注重设计的,都有如此的态势。曾经用来界定区域的边框和边线逐渐消失,然而在干净的界面下,通过距离分隔,各区域的差别依然清晰可辨。

△ 去形式示例
如果你的设计思维还停留在卡片话,那就落伍了,因为无框界面的趋势上,卡片的概念被淡化。卡片与否有何重要?反正用户以及不会察觉,他们只关心自己来这儿的最终目的,界面对他们来说只是搜寻信息的方法之一罢了(如果有很大的搜索功能可用的话,说不定根本不用扫一眼界面)。
没错,卡片化的由来有它的合理性。几年前大家注意到显示屏的机型越来越不可预期,设计师急需一种设计方式,来让设计出的界面能够适应不同尺寸的屏幕。卡片正好能够缓解这一点,因为它将内容封装成固定的小区块,像水一样,可以放在任何比自己小的容器中。不但这样,卡片式界面还可以根据需要岁时删减卡片,以此灵活控制界面下的内容种类和数目。由此响应式界面的小环境上,卡片化这个词被逐渐越多地注意到。
其实无框界面与卡片化并不真正相冲,将内容分装成小区块的概念仍然还在,只是此时卡片已经完全透明,不需要看到卡片的样子了。
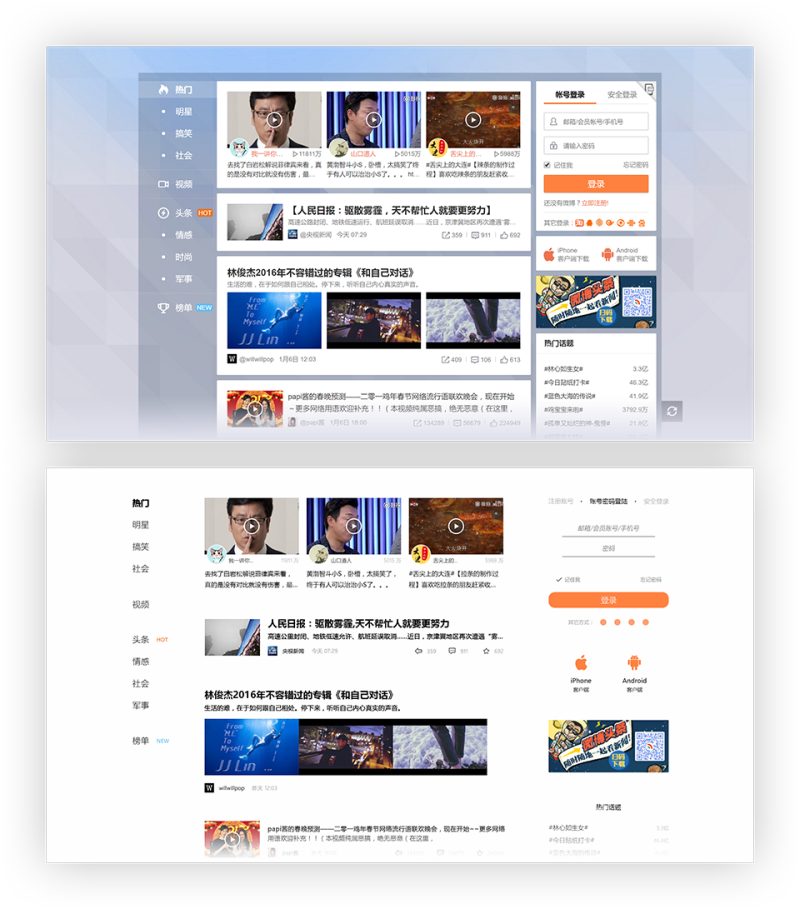
用文字来分析更过抽象,所以我用无框的概念优化了一个大家熟悉的有框界面。不要问我是哪个网站,哈哈~


△ 上面的是原版图标,下面的是我修改的无框版
掌控注意力
看上图的原版图标时,第一眼很有可能看到的是卡片中的边线,而不是内容。这是因为白色卡片和蓝色背景的对比非常明显,而尺寸又很大,所以非常吸引注意力。而卡片中的内容,因为在卡片中挤作一团,所以很容易被忽视。
看上图中的无框版界面时,因为没有边线,只有内容「情感化设计」「情感化设计」,所以用户第一眼的注意力肯定是在内容下。
用户之于界面,最宝贵的莫过于注意力。因为一个产品想要提供给用户的功能是越多越好,但是用户的注意力始终只有这样一丁点。所以,掌控客户的注意力是设计师的关键使命。如果界面下放置了过多色彩显明、吸引注意力的“装饰”,用户看到内容的概率变下降了。当然,即便有边框「情感化设计」,还是能够通过对边框的特殊设计来控制用户的注意力不分散,但是边框越多,难度就越小。
减少设计束缚
设计是连贯、统一的。一旦一个区域有了边框,其它很多地方都要加上边框与之呼应。边框一多,束缚也多。因为哪意味着从此以后,不论一项应在界面下加一点哪个别的东西,都应思考一下,是否需要加上边框,如果边框还分好几类,那么这时应该区分一下此处的内容适合使用哪类边框。这样设计师不自觉地给自己加了更加越多的束缚,而这些束缚,用户仍然根本不care。
增加界面利用率
所有的边框,可以不要边线,但是至少得应有两个边距,即内边距和外半径,这样才能保证视觉效果的舒适性。然而即使除去边框,用距离分隔内容区块,那么两个内容区块之间就只需要一个间距就好了。就算为了区分要拉小这个厚度,也经常不会超过有边框情况上内外边距之和。
这样算来,无框界面的界面利用率会更高,能够在有限的空间里,摆放更多的内容。
提升设计效率
前面提过的降低设计束缚,可看作是一种对设计思考效率的提升。除了讨论之外,无框界面对画图效率的提升相当明显。
广州及时雨私家侦探(广州本地私家侦探公司)
微信:185-2064-4544
电话:185-2064-4544
地址:广州市天河区